In unserem Webinar “Headless mit Styla Frontend” stellen die Referenten Stefano Viani, Michael Arndt und Philipp Rogge die Implementierungsmöglichkeiten von Styla Frontend als eine Headless-Lösung vor. Zudem werden die Benefits von Styla Frontend für Shopbetreiber und Endkonsumenten diskutiert. Das komplette Webinar können Sie sich hier anschauen: Zum Webinar



In 5 Schritten zu einer Headless-Lösung mit Styla Frontend
Styla ist eine Headless Storefront-Lösung für BigCommerce-Kunden. Indem sie die Schnittstelle zu BigCommerce liest, kann auf Basis der im Backend liegenden Daten eine neue Storefront erstellt werden. Und das in Sekundenschnelle: Bereits beim Herunterladen der Styla App aus dem BigCommerce App Store kann instantan ein neuer Storefront erstellt werden.
Aufgrund der einfachen Handhabung von Styla Frontend kann die Software auch für Händler als Einsteigerprodukt für eine Headless-Lösung betrachtet werden. In lediglich fünf Schritten ist ein Headless-Go-Live möglich:
- Nach der Installation von Styla aus dem BigCommerce App Store werden automatisch die für den Aufbau einer Storefront benötigten Daten mit Styla synchronisiert. Der User muss hierfür nichts tun.
- In einem nächsten Schritt nimmt der User erste Einstellungen bzgl. Theme-Auswahl, Branding sowie Styling von Header und Footer vor. Wenn gewünscht, erstellt das Team von Styla zusammen mit dem User das Styling für die Brand.
- Abhängig von den Anforderungen des Shopbetreibers können in einem weiteren Schritt zusätzliche Technologien integriert werden. Dies kann sowohl über das Styla Team als auch über eine Agentur wie z.B. Blackbit digital Commerce erfolgen.
- Über die Preview-Funktion kann der User seine neue Storefront erleben und finalisieren. Sind alle Einstellungen und das Styling des neuen Frontends abgeschlossen, muss der User seine sog. DNS Settings auf diesen neuen Kanal definieren.
- Go-Live mit Styla Frontend.
Das neue Styla Frontend wird parallel zum existierenden Onlinestore aufgebaut, sodass der bestehende BigCommerce Store unberührt bleibt. Erst wenn Styla als Storefront aktiviert wird, übernimmt Styla Frontend die Darstellung des Webshops. Sollte ein Kunde unzufrieden mit Styla sein, kann er jederzeit sein altes BigCommerce Frontend reaktivieren.
Je nachdem, welche Anforderungen vom Shopbetreiber gestellt werden, können vom Installieren der Styla App bis zum Go-Live nur wenige Tage vergehen. Der Headless-Ansatz bietet hier den Vorteil, klein und performant zu starten und nachträglich den Funktionsumfang des Onlineshops zu erweitern. Mit diesem schnellen Go-To-Market lassen sich Wettbewerbsvorteile direkt realisieren.
Infrastruktur von Styla Frontend
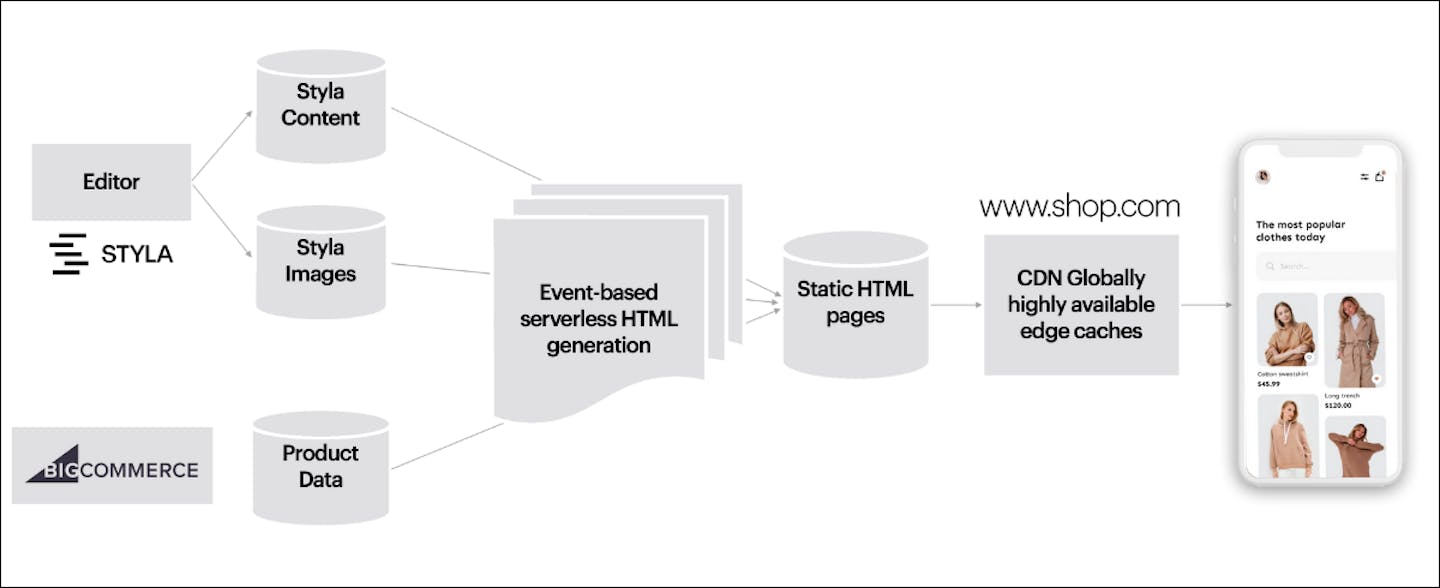
Beim Besuch einer herkömmlichen E-Commerce-Webseite wird beim Öffnen einer Seite zunächst eine Anfrage an verschiedene Server gestellt, um Kunden- oder Produktinformationen sowie Bilder zusammenzutragen. Diese werden dann in den Browser geladen und gerendert. Diese Übertragung von Daten dauert Zeit und resultiert in einem langsamen Aufbau der Seite, insbesondere auf mobilen Endgeräten.
Mit Styla läuft dieser Prozess anders ab. Die Seite wird nicht gerendert, wenn jemand die Seite aufruft, sondern bereits zu dem Zeitpunkt, zu dem die Seite erstellt wird. Wird bspw. ein Produkt im BigCommerce-Backend neu eingestellt oder findet eine Preisanpassung statt, wird
- Ein Trigger ausgelöst, der Styla aufruft, die entsprechenden Seiten neu zu rendern.
- Es werden daraufhin alle Javascript-Inhalte, die für diese Seite nicht notwendig sind, entfernt und die enthaltenen Bild-Dateien entsprechend ihrer zu bespielenden Screengröße komprimiert.
- Diese fertig gerenderte, minimierte Seite wird schließlich als statische HTML-Seite in einem Content-Delivery Network (CDN) abgelegt.
Alle unnötigen Verbindungen zu weiteren Systemen wie dem Backend sind damit nicht mehr nötig. Dies hat zudem den Vorteil, dass der Onlinestore auch dann erreichbar ist, wenn die Server von BigCommerce oder Styla down sein sollten. Die statische Webseite ist weiterhin über den CDN verfügbar und wird aus diesem heraus geliefert.
Was in diesem neuen Modus nun geladen werden muss, wenn ein Besucher die Seite aufruft, ist eine kleine statische HTML-Datei, die nicht mehr Informationen enthält, als der User braucht. Eine Datenabfrage, wie zuvor beschrieben, findet nicht mehr statt. Dies passiert erst, wenn ein Endkonsument ein Produkt kaufen möchte und weitere Informationen wie Payment-Daten ausgetauscht werden müssen.
Mit dieser Pre-Render-Architektur ist die Seitengeschwindigkeit so hoch, wie es die Technik derzeit überhaupt zulässt - quasi cutting-edge technology.

Benefits von Styla Frontend
Styla Frontend bietet die im Blogbeitrag “Headless Commerce” diskutierten Vorteile einer Headless-Lösung:
- Flexibilität in der Designerstellung
- Agilität bei Shopanpassungen
- Geringere Kosten durch effizientere Systemauswahl
Organische Reichweite durch SEO-Power
Styla-Storefronts verfügen dank verschiedener infrastruktureller Verbesserungen über erstklassige On-Page SEO-Werte und verhelfen zu einem Boost in der organischen Reichweite und höheren Rankings in den Search Engine Result Pages (SERPs). So bestehen Styla Kundenseiten den von Google im Jahr 2021 neu eingeführten Core Web Vitals-Test, welcher darüber Angaben trifft, wie die Ladegeschwindigkeit das User-Erlebnis verbessert. Auch weitere Ladegeschwindigkeits-Zähler gehen in die Platzierung auf den SERPs ein.
Zuletzt belohnt Google Storefronts, die mit einer Progressive Web App (PWA) ausgestattet sind, also auf mobilen Geräten installiert werden können, denn Google kann diese Inhalte anders als native Apps crawlen und belohnt dies mit besseren Ergebnissen im Suchergebnis. Zu guter Letzt kann der User auch bei der Content-Gestaltung mit dem eingebauten SEO-Checker Optimierungspotentiale in seinen Inhalten erkennen und entsprechend anpassen.
Kreative Freiheit mit No-Code Editor
Styla bietet zudem einen No-Code-Editor, mit dem ohne Entwicklerkenntnisse und Coding-Skills Seiten bearbeitet werden können. Damit ist Styla Frontend eine Lösung für kleine Onlineshops, bei denen der Geschäftsführer zugleich der Shopbetreiber ist, oder auch für größere Onlineshops, bei denen das Frontend in den Aufgabenbereich von Marketing-, Content- und/oder E-Commerce-Mitarbeitern fällt.
Über ein intuitives Interface können per Drag & Drop Module und Banner in die Seiten eingebaut und neu angeordnet werden - und das mit einer Live-Vorschau sowohl auf Desktop- als auch Mobilgeräten. Damit lassen sich Produktdetail- oder auch Kategorieseiten einfach und leicht stylen.
Verbesserte Performance und E-Commerce-Metriken
Durch die Entkopplung vom Backend und der Pre-Rendered-Architektur erzielt der neue Onlinestore auf Styla eine unglaublich schnelle Ladegeschwindigkeit, die über das Tool von Google Lighthouse SpeedIndex gemessen werden kann. Mit Styla Frontend können Performance-Werte von über 90 von 100 Punkten erreicht werden - ein unglaubliches Ergebnis, das weit über dem Durchschnitt im E-Commerce liegt.
Den Speedtest kann jeder Shopbetreiber selbst durchführen. Zu Beginn werden die sog. Core Web Vitals abgebildet:
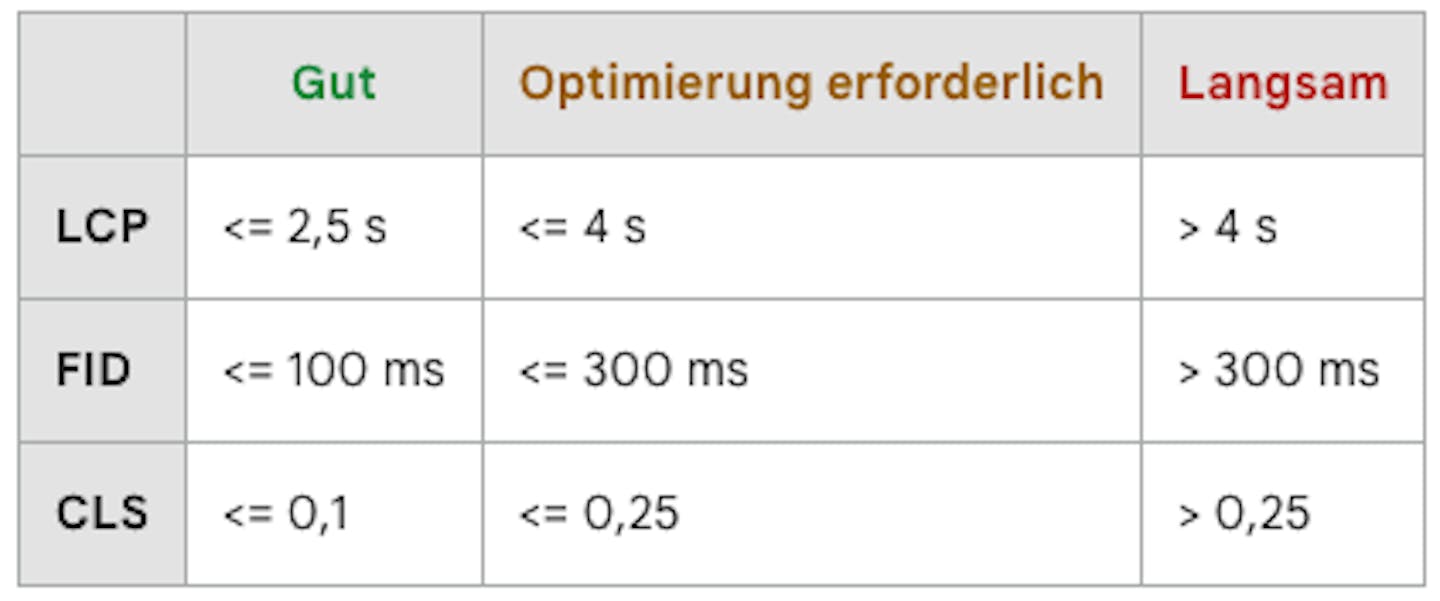
- Largest Contentful Paint (LCP): Misst die Zeit vom Aufrufen der Webseite durch einen Nutzer bis hin zum vollständigen Rendern des größten sichtbaren Inhaltselements im Darstellungsbereich, welches i.d.R. ein Bild, ein Video oder ein großes Textelement auf Blockebene ist.
- First Input Delay (FID): Über die Metrik FID wird die Zeit gemessen, bis wann ein Nutzer mit einer Website interagieren kann. Eine Interaktion ist z.B. der Klick auf einen Link oder eine Schaltfläche.
- Cumulative Layout Shift (CLS): CLS repräsentiert die visuelle Stabilität von einer Webseite und misst die Dauer, bis alle Elemente auf einer Webseite geladen und fixiert sind. Hier werden unerwartete Layoutverschiebungen gemessen, was man bspw. beim Aufrufen von Nachrichtenportalen kennt, wenn plötzlich ein Anzeigenblock in die Seite rein geladen wird und damit der bestehende Content verrutscht und sich neu anordnen muss.
Die Statusmesswerte werden von Google anhand der folgenden Grenzwerte eingestuft:

Google straft eine schlechte User Experience mit einem schlechteren Ranking in Suchergebnissen ab. Die von Google aufgedeckten Optimierungspotenziale und Handlungsempfehlungen sollten von dem E-Commerce-Betreiber zeitnah umgesetzt werden.
PWA - die Königsdisziplin für den Headless Commerce
Neben der Erstellung einer Desktop-Seite wird von der Styla App auch eine Progressive Web App (PWA) mitgeliefert. Eine PWA vereint die Vorteile einer mobilen Webseite und einer nativen App und hebelt die Nachteile von beiden aus.
Mit Styla Frontend erhält jeder Shopbetreiber sofort eine PWA. Diese sorgt für eine optimale Darstellung eines Onlineshops auf mobilen Endgeräten, sowie:
- Offline-Fähigkeit: Der Onlineshop ist auch bei schlechter oder gar keiner Internetverbindung erreichbar. Ermöglicht wird dies durch in PWAs eingesetzten Service-Worker, die dem Caching dienen. Informationen, die der Onlineshop-Besucher zuvor einmal aufgerufen hat, werden in der App gespeichert und sind damit auch dann verfügbar, wenn keine Internetverbindung hergestellt werden kann.
- Höhere Seitenladegeschwindigkeit: PWAs unterliegen dem Mobile-First-Ansatz und erlauben eine rasend schnelle Ladegeschwindigkeit eines Onlineshops. Schnellere Ladezeiten bedeuten eine bessere User Experience und erzielen dadurch eine höhere Conversion Rate sowie eine geringere Abbruchquote.
- Plattformunabhängigkeit: PWAs lassen sich schnell an weitere Headless-Lösungen anbinden, so z.B. das Frontend von Styla mit dem Backend von BigCommerce.
- Hintergrundsynchronisation: Die Produktdaten werden im Hintergrund automatisch synchronisiert, sodass der Onlineshop-Besucher nicht warten muss, bis die Darstellung geladen ist.
- SEO-Indexierbarkeit: Im Gegensatz zu nativen Apps müssen PWAs nicht erst in einem App Store heruntergeladen werden. Sie sind über das Web aufrufbar und können damit von Suchmaschinen wie Google gecrawlt, indexiert und in Suchmaschinenergebnissen entsprechend gerankt werden.
- Push Notification: Eine PWA ist wie eine echte App und kann damit auch auf die Hardware eines Gerätes zugreifen, um z.B. Push Notifications zu senden.
- Unabhängigkeit von OS spezifischer App-Entwicklung: PWAs sind nicht an spezifische Operating Systems (OS) wie iOS oder Android geknüpft, sodass in einer einfachen Web-Umgebung programmiert werden kann.

Zur Bedeutung von Geschwindigkeit im E-Commerce
Die Geschwindigkeit eines Onlineshops ist ein wesentlicher Erfolgsfaktor. Insbesondere auf Mobilgeräten ist die Ladezeit ein ausschlaggebendes Kriterium für das Verbleiben oder Verlassen des Onlineshops - und damit auch, ob ein Kauf stattfindet oder nicht.
HubSpot-Studie: Auswirkungen von Geschwindigkeit auf Conversion-Rate
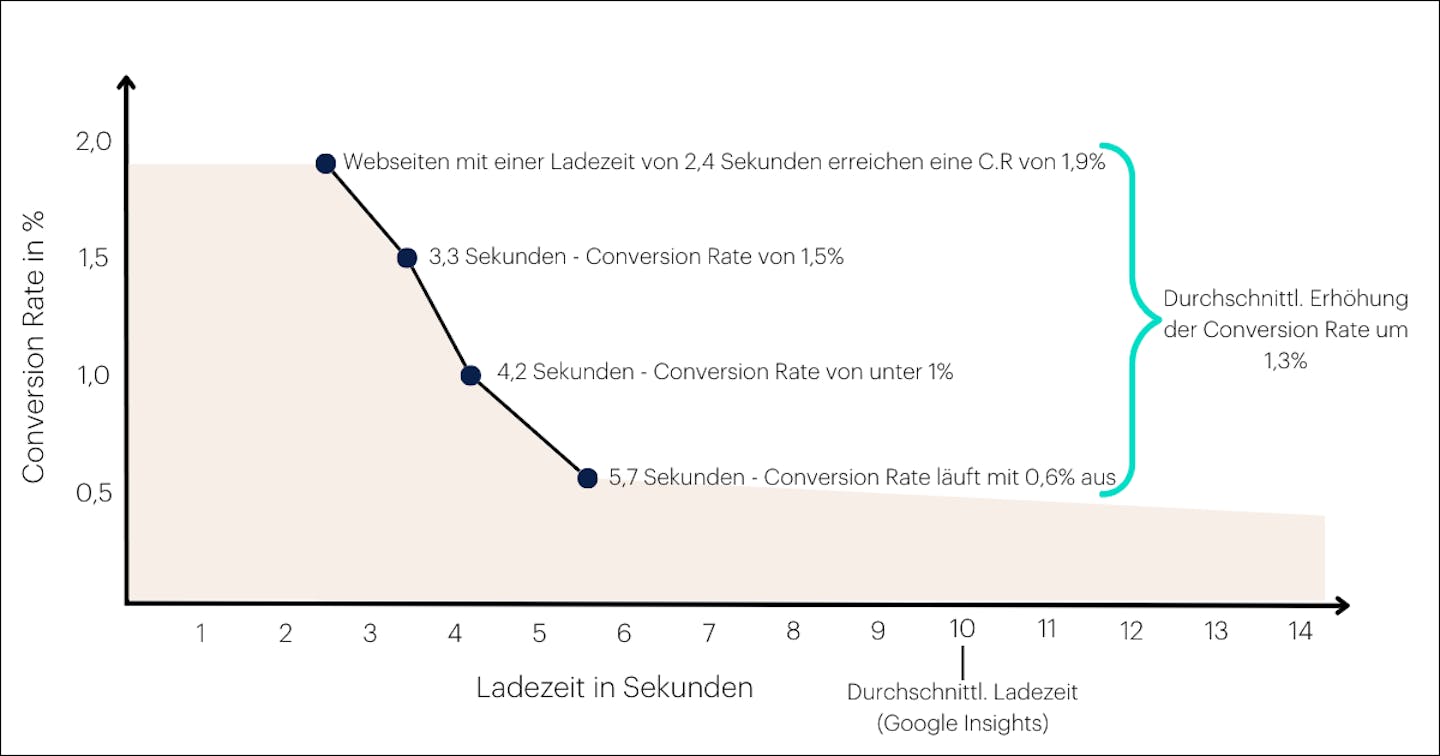
In der Studie von HubSpot wird der Zusammenhang zwischen Conversion Rate und Ladezeit auf mobilen Endgeräten aufgedeckt. Bei einer Ladezeit von 5,7 Sekunden stagniert die Conversion Rate bei 0,6%, während sie hingegen bei einer schnellen Ladezeit von 2,4 Sekunden auf 1,9% ansteigt. Damit ist eine Erhöhung der Conversion Rate um 1,3% möglich, also mehr als eine Verdreifachung gegenüber sehr langsamen Seiten!
Ein einfaches Rechenbeispiel verdeutlicht diesen Unterschied. Schon bei 1.000 Besuchern am Tag und einem Warenkorb von 100 € ergibt sich der folgende Monatsumsatz (30 Tage):
- Geschwindigkeit 5,7 Sekunden und Conversion Rate 0,6 % → Monatsumsatz: € 18.000
- Geschwindigkeit 2,4 Sekunden und Conversion Rate 1,9 % → Monatsumsatz: € 57.000
Ob ein Onlineshop schnell oder langsam lädt, macht folglich einen Unterschied von € 39.000 Umsatz im Monat aus.

Google-Studie: Think with Google - Impact of Site Speed on Mobile Funnel Progression Rates
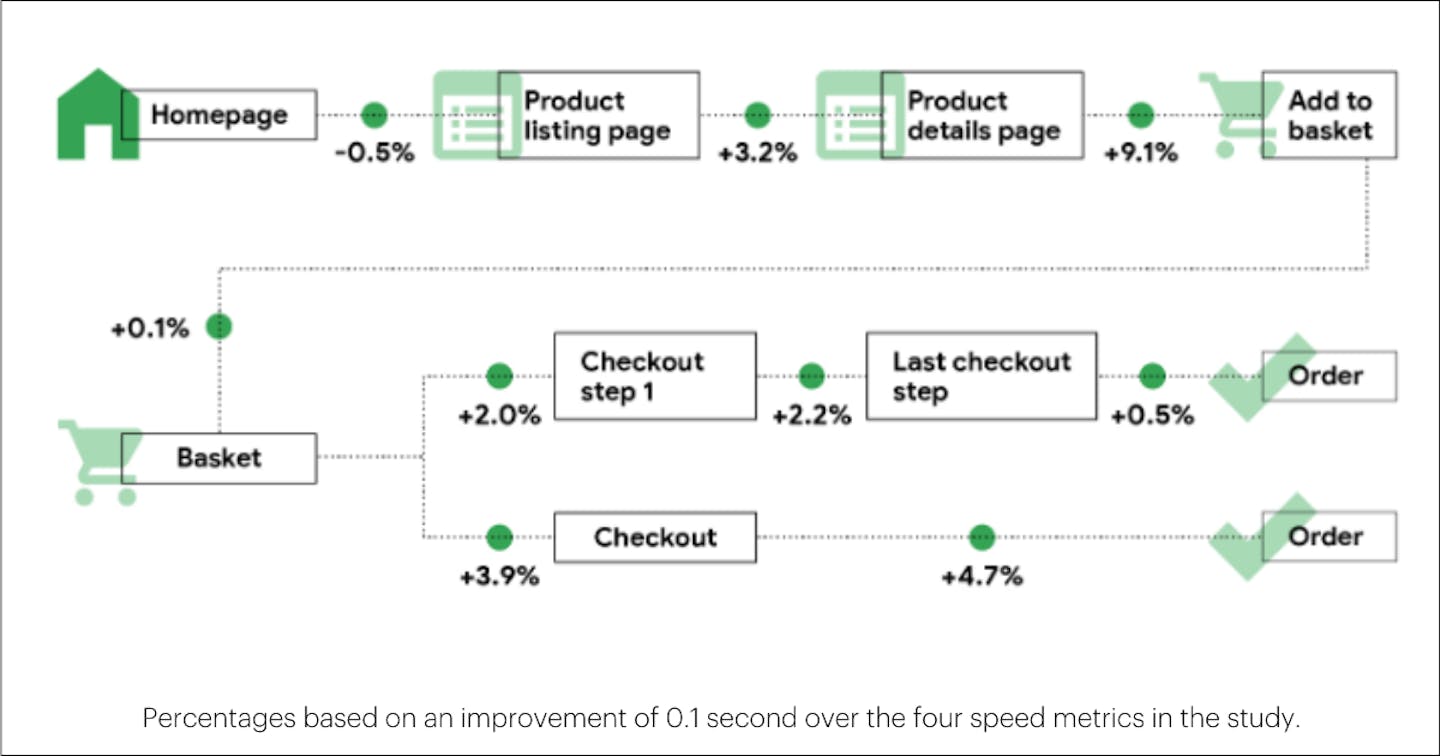
In der Studie von Google “Think with Google” wird der Funnel auf einem mobilen Endgerät vom Besuch des Onlineshops bis hin zum Checkout dargestellt. Bei einer Erhöhung der Seitengeschwindigkeit von nur 0,1 Sekunden erhöht sich die Conversion Rate in jedem Kaufabschnitt um die jeweils angegebenen Prozentsätze. So wird die Conversion Rate vom Schritt “Besuch einer Produktdetailseite” zum Schritt “Zum Warenkorb hinzufügen” um 9,1% gesteigert, wenn die Ladegeschwindigkeit um nur 0,1 Sekunden verbessert wird - eine Zehntel-Sekunde mit erheblichem Effekt.

Beispiele aus der Styla-Praxis
Styla’s Kunde Pittman Traffic ist vor einigen Monaten auf die neue Styla Storefront gewechselt. Bereits die ersten Performance-Kennzahlen nach dem Go-Live konnten CEO Brendan Pittman von Styla Frontend überzeugen: Die Performance stieg von 4 auf 90 an.
Über einen längerfristigen Zeitraum erzielte dieser Performance-Unterschied eine deutliche Verbesserung aller E-Commerce KPIs:
- Anstieg der durchschnittlichen Warenkorbgröße um 21%
- Anstieg der Conversion Rate um 20%
- Umsatzanstieg um 50%
Den Wechsel auf Styla beschreibt CEO Brendan Pittman als “best change the company has seen in recent years”.
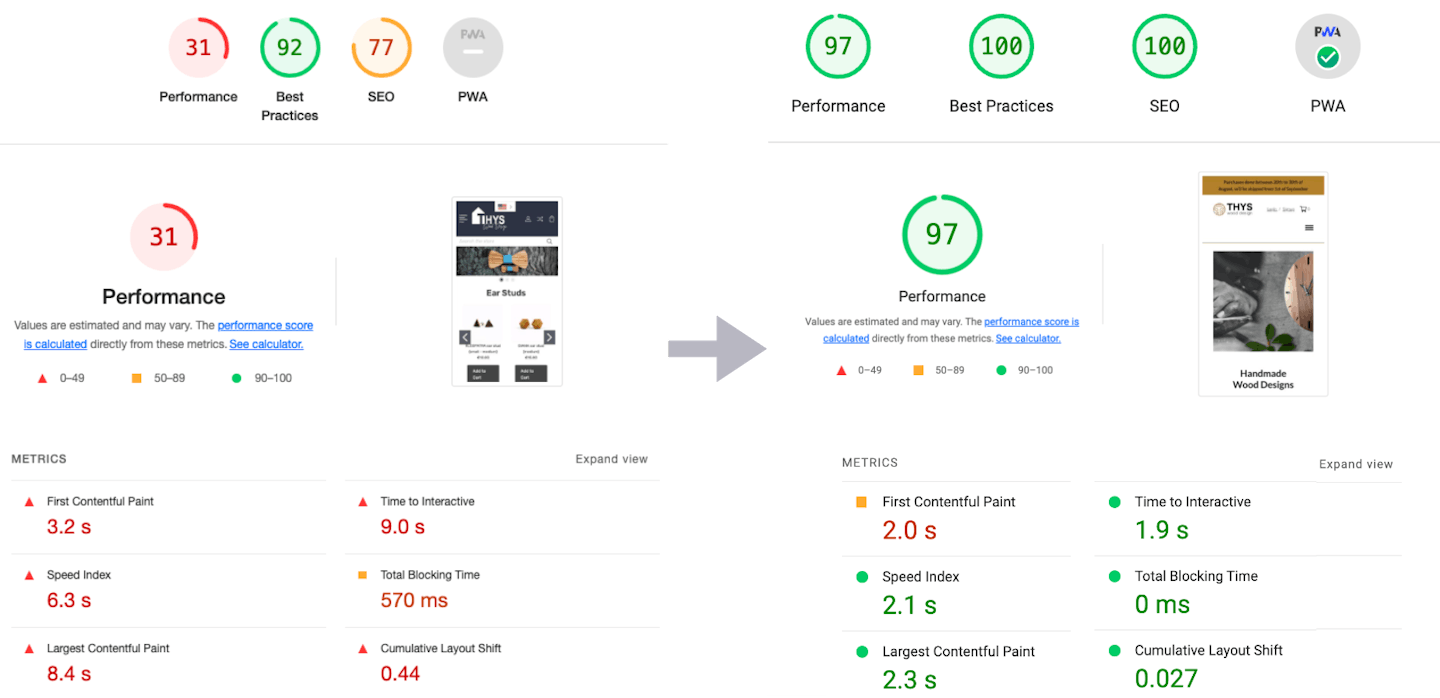
Auch bei unserem Kunden Denzel Thys und seinem Onlinestore Thys Wood Design ist eine deutliche Verbesserung der Seitenladegeschwindigkeit mit Styla Frontend zu beobachten: So konnte die Performance-Kennzahl von 31 auf 97 erhöht werden. Dies schlägt sich zum einen in einer besseren Platzierung in den organischen Suchergebnissen nieder und bietet zum anderen seiner überwiegend mobilen Kundschaft eine schnelle und einzigartige Shopping Experience.

Wettbewerbsvorteile jetzt sichern
Wie bereits im Beitrag “Headless Commerce” dargelegt, wird der Anteil an Unternehmen mit einer Headless-Lösung stark zunehmen. Damit sichern sich die Unternehmen frühzeitig Wettbewerbsvorteile und binden ihre Kunden dauerhaft an sich.
Wer dem Headless-Trend jetzt nicht folgt, hat das Nachsehen, da die Ladegeschwindigkeit des Onlineshops gegenüber dem Wettbewerber drastisch sinkt- und das mit langfristigen Folgen: Zum einen stagniert der mobile Umsatz, was bei einem anhaltenden Trend der Käufe über das Mobilgerät auch mit einem Rückgang des Umsatzes auf Desktop-Geräten einhergeht.
Zum anderen verliert der Shopbetreiber seine Besucher an Wettbewerber mit schnelleren Ladezeiten und besseren Suchmaschinenrankings. Eine (Wieder-) Gewinnung von Besuchern ist dann nur noch durch teure Paid-Kampagnen möglich, um eine hohe Positionierung in Suchmaschinen zu erhalten.
Fazit
Headless Commerce ist auf dem Weg, sich vom Trend zum Mainstream zu entwickeln. Dabei gibt es verschiedene Dinge zu berücksichtigen. Alle eint, dass Inhalte mit APIs zwischen verschiedenen spezialisierten Systemen ausgetauscht werden. Im Bereich des Frontends liefert Styla hier eine einfache und schnell zu installierende Lösung, die zum ersten Mal Enterprise-Technologie auch für mittelständische Unternehmen erschwinglich macht und ungeahnte Vorteile bietet. Da der Markt sich schnell bewegt und auch Google mit neuen Ansprüchen an Geschwindigkeit und User-Experience neue Standards setzt, ist davon auszugehen, dass Unternehmen, die mit einem Wechsel auf ein schnelles headless PWA Storefront warten, gegenüber dem Wettbewerb immer mehr Nachteile erleiden werden.